UPOZORNENIE ! Tento článok bol publikovaný 13/01/2015 preto informácie už nemusia byť aktuálne.
Ak máte web, eshop, alebo blog a používate live chat support klienta od livechatoo.com , určite oceníte možnosť vypnúť klienta pri mobilných zariadeniach ako sú tablety alebo mobilné telefóny. Možnosťou je taktiež vypnúť celého klienta pri responzívnom dizajne alebo pri mobilnej verzie webu.
Ako vypnúť livechatoo a zakázať zobrazovanie v mobilných zariadeniach?
Namiesto pôvodného scriptu ktorý nám generuje administrácia livechatoo použijeme tento špeciálny embed kód aplikácie uvedený nižšie.
<!--//Livechatoo.com START-code//--> <script type="text/javascript"> (function() { // enable/disable bubble by height livechatooBubble = function(data) { livechatooData = data; if (!livechatooData) return; var height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; // disable just bubble for small height if (height < 500) { var message = { cmd : 'javascript', code : 'jnf.hide("box_ques");' }; livechatoo.xdc.set(livechatoo.gEBI('IMS_iframe1'), JSON.stringify(message)); } else if (!livechatooData.hidden_ques) { var message = { cmd : 'javascript', code : 'jnf.show("box_ques");' }; livechatoo.xdc.set(livechatoo.gEBI('IMS_iframe1'), JSON.stringify(message)); } } // resize callback livechatooResize = function() { var width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; // disable for mobile devices if (/Android|webOS|iPhone|iPad|iPod|pocket|psp|kindle|avantgo|blazer|midori|Tablet|Palm|maemo|plucker|phone|BlackBerry|symbian|IEMobile|mobile|ZuneWP7|Windows Phone|Opera Mini/i.test(navigator.userAgent)) livechatoo.embed.stop(); // disable for small width else if (width < 900) livechatoo.embed.stop(); // disable for very small height else if (height < 300) livechatoo.embed.stop(); // enabled else { livechatoo.embed.init({account : 'demo', lang : 'sk', side : 'right', onload : livechatooBubble}); livechatooBubble(livechatooData); } } // resize listener if (window.addEventListener) window.addEventListener('resize', livechatooResize); else if (window.attachEvent) window.attachEvent('onresize', livechatooResize); // run livechatoo livechatooCmd = function() { livechatooData = false; livechatooResize(); }; var l = document.createElement('script'); l.type = 'text/javascript'; l.async = !0; l.src = 'http' + (document.location.protocol == 'https:' ? 's' : '') + '://app.livechatoo.com/js/web.min.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(l, s); })(); </script> <!--//Livechatoo.com END-code//--> |
V textových poliach:
livechatoo.embed.init({account : 'demo', lang : 'sk', side : 'right', onload : livechatooBubble}); |
meníme položku account: a nahradíme položku demo názvom účtu ktorý máme na livechatoo… v položke lang kde je definované sk môžeme zmeniť jazyk napríklad na cs a zmení sa nám jazyk na češtinu. Side je určenie polohy a miesta zobrazenia chatu.
Je možné že v budúcnosti bude táto možnosť vypnutia pri mobilných zariadeniach aj v administrácií.
Kód je asynchrónny čo znamená že ak by nastala situácia a služba by mala výpadok neovplyvní to načítavanie stránky a stránka sa načíta v poriadku bez aplikácie..
Ideálne je vkladať embed kód do hlavičky webu medzi značky
<head> sem daj embed kód </head> |
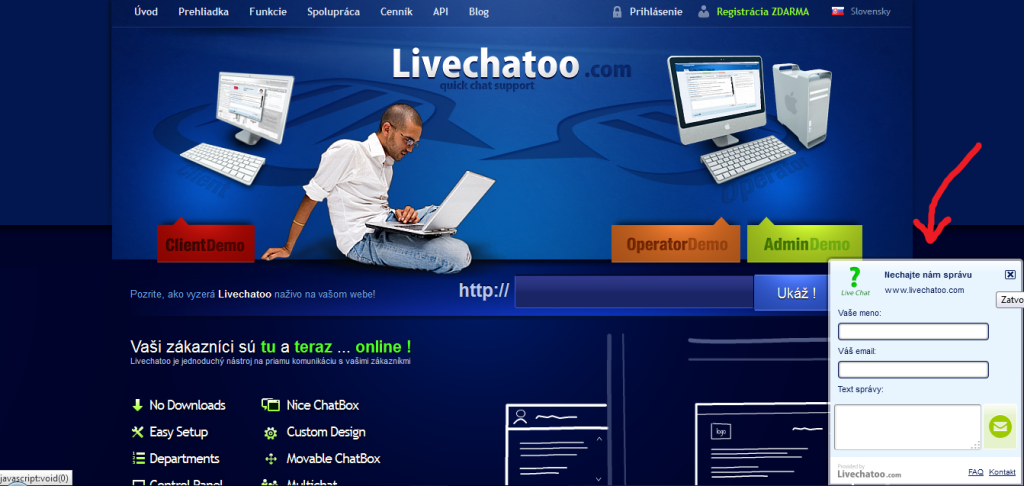
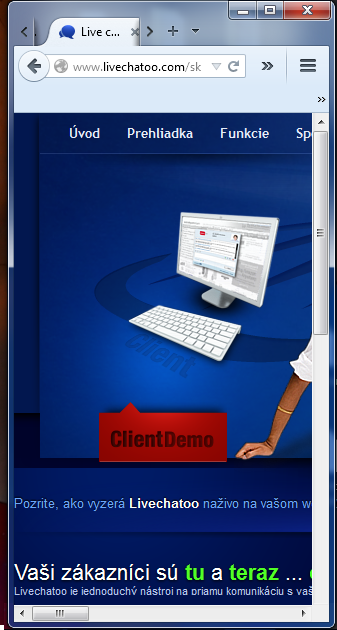
A výsledok je vidieť na obrázkoch tu:
Ukážka zobrazenia livechat klienta na webe
Ukážka zobrazenia livechat klienta na webe pri použití
Ukážka nezobrazenia livechat klienta pri surfovaní na mobilnom zariadení alebo pri prepnutí na responsive design.
Moje témy sú internetový marketing , rozbiehanie eshopov , tvorba webov , webdesign a návody na software. Som zakladateľom bezplatného eShop poradenstva WooCommerce SK + CZ komunity na Facebooku. Viac na stránke o mne.
Ak chcete Nadupaný Web alebo e-shop kliknite pre SK alebo CZ trh. Ak máte nejaký problém a chcete využiť moju platenú asistenciu na riešenie problémov s IT, využite službu IT Pomoc na diaľku – platená podpora 24/7 alebo PC-Servis.sk – kvalitný PC servis vo Vašom meste. Sledujte ma na Facebooku , alebo Twitteri.





One thought on “Návod ako vypnúť zobrazovanie livechatoo v mobilných zariadeniach (aj pri responsive design)”